About

Hi, I'm Thalia, UX generalist, front-end web designer, and human.
I'm a team-oriented creative who strives to design delightful, equitable user experiences. I am thorough, with an eye for quality control and a mind for design systems thinking. I would love to work on a meaningful product that adds value to people's lives.
Experience
Contributed to foundational design systems, created designs & prototypes for mobile and TV products, wrote & edited UX copy, & conducted remote user testing. Responsible for UX design & information architecture of VIDAA mobile app.
Compiled style guides; created responsive graphics, mockups & prototypes for the web; conducted internal user testing & journey mapping sessions; & implemented designs using HTML, CSS, & Angular
Handled cross-browser quality assurance testing & WordPress content entry; managed social media accounts for several companies & created website mockups
Provided friendly customer service & stored important textbook & course information in company database
College
Bachelor of Arts in Digital Media
Bachelor of Arts in English
Graduated with Burnett Honors Distinction
GPA 3.7
Designed a 3-page spread for print issue no. 14
Coordinated with writers, photographers & designers to produce two print issues focused on Asian & Pacific Islander American culture & identity
Managed communication & recruitment. Created 1st public TFK Facebook & Instagram, plus social media graphics
Tools & Languages
Adobe XD

Figma

Miro

Photoshop

Illustrator

HTML

CSS/SASS

JS/jQuery

Portfolio
VIDAA App
At VIDAA, I helped with the redesign of their app, which accompanies their main product, their TV OS.
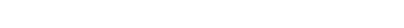
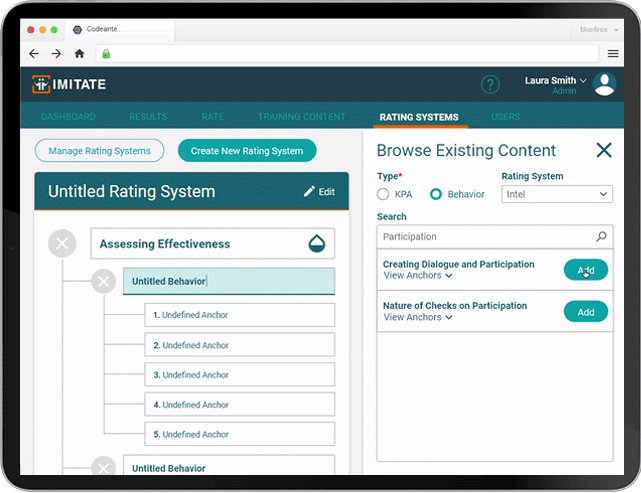
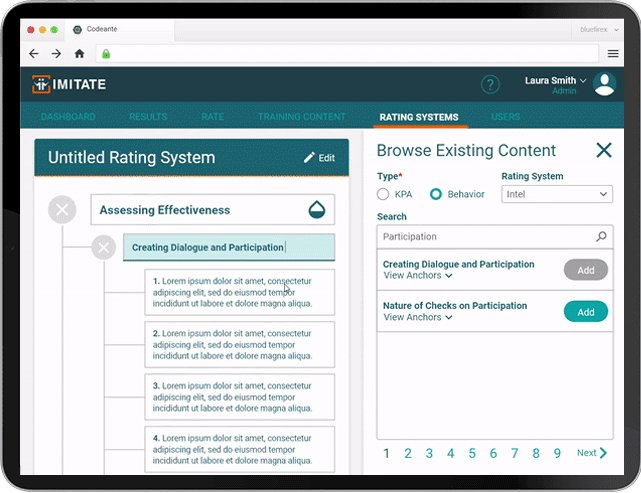
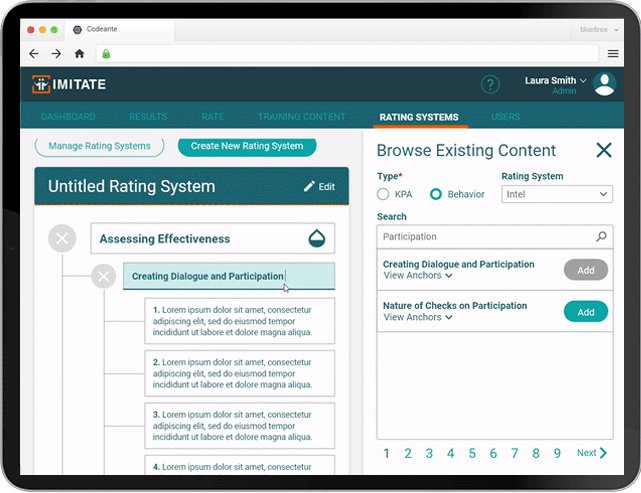
IMITATE
As the primary UI/UX Designer for the Performance Augmentation team at Design Interactive, I worked extensively on IMITATE, a web app that promotes effective skill acquisition.

Graphic Design
Over the years, I've created graphics for various organizations using Adobe Creative Suite. Pictured left to right: logo for the 2023 Energy Equity Summit the Orlando Sierra Club hosted; document upload and audio upload graphics for IMITATE's lesson creation system; and Facebook promotional post for Sparks Magazine.